Creating emails that are accessible and compatible with platforms like Outlook is essential for reaching a wider audience. Accessibility isn’t just about compliance; it’s about ensuring your messages can be understood and appreciated by everyone, regardless of abilities or the email client they use. Let’s dive into practical strategies to make your emails readable, effective, and inclusive.
Why Accessibility Matters
Accessibility isn’t just about compliance; it’s about respect. Nearly 1 in 5 individuals globally live with some form of disability, which may include visual, cognitive, or motor impairments. Designing accessible emails helps bridge gaps and ensures every recipient can fully engage with your content.
📊 Emails designed with accessibility considerations often achieve up to 35% higher engagement rates compared to those that do not.
Choose Fonts That Speak Clearly
Fonts are the foundation of readability. For accessible emails:
- Opt for sans-serif fonts like Arial, Verdana, or Helvetica, which are clean and easy to read.
- Use a font size of at least 14px for body text and 20px for headings.
- Avoid decorative or script fonts, as they can appear distorted on certain devices or email clients.
Well-chosen fonts ensure that your message is clear and professional, regardless of the platform or user.
Design with Mobile Users in Mind
Mobile accessibility is vital, as 35% of business professionals check their email on a mobile device. To ensure an easy mobile experience:
Use responsive design principles to adjust layouts for smaller screens.
Avoid overcrowding your content; leave enough white space for clarity.
Ensure buttons and links are large enough to tap without errors.
When your email works well on mobile devices, you capture the attention of busy professionals on the go.
Leverage High-Contrast Designs
Contrast is critical for making text readable against its background. Use color combinations that provide clear differentiation, such as black text on a white background or white text on a dark blue background.
Before:
Gray text on a light background can be difficult to read.
After:
Bold black text on a white background creates a clean and accessible look.
Accessibility standards recommend a contrast ratio of around 4.5:1 for body text, ensuring readability for users with visual impairments.
Alt Text for Visual Context
Images are essential for engagement, but without proper descriptions, they can exclude users relying on screen readers. Alt text provides a textual description of images, ensuring everyone understands the visual message.
Example:
Without Alt Text:
With Alt Text:
“Promotional banner reading ‘50% Off Sale on All Winter Apparel.’”
This simple addition ensures your message is inclusive and meaningful.
Use Bulletproof Buttons
Interactive buttons are vital for driving action. To ensure accessibility:
- Code buttons using HTML instead of images.
- Add descriptive labels like “Shop the Collection” rather than “Click Here.”
- Make buttons large enough (at least 44x44px) for easy use on touchscreens.
Properly coded buttons improve usability and ensure compatibility across platforms like Outlook.
Structure Emails for Clarity
A clear hierarchy helps all users navigate your email easily. Use headings, subheadings, and bullet points to break up content into digestible sections.
Hierarchy Guidelines:
- H1: Main title of your email.
- H2: Section headers.
- H3: Subsection headers, if needed.
Logical structuring improves readability and ensures that screen readers can process content effectively.
Optimize for Outlook
Outlook poses unique challenges because it uses Microsoft Word’s rendering engine. This means CSS is often unreliable. To optimize emails for Outlook:
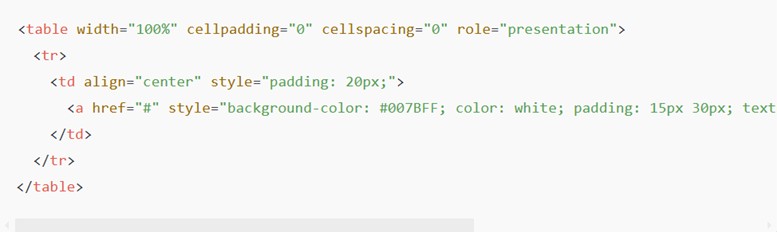
- Use HTML tables for layout instead of relying on CSS.
- Avoid using background images, as they may not display correctly.
- Test your designs across multiple versions of Outlook to ensure compatibility.
Example Code Snippet:

Test with Real Devices and Clients
No design process is complete without rigorous testing. Use appropriate tools to preview your emails across various devices and email clients. Pay special attention to how your email appears in Outlook’s desktop and mobile versions, as they often differ. Testing also helps you identify potential accessibility issues before your campaign goes live.
High-Contrast Designs for Readability
Emails with low contrast can alienate users with visual impairments. Ensure the text is easy to read against the background. For instance, black text on a white background is ideal, while light gray text on a white background should be avoided.
Before:
Low-contrast design with gray text on a white background.
After:
High-contrast design with bold black text on a white background.
Provide Multiple Navigation Options
Some users rely on keyboard navigation, while others use screen readers. Make navigation easy by:
- Including skip-to-content links for accessibility tools.
- Structuring emails with headings and clear section breaks.
- Adding labels to forms or interactive elements.
Plain Text Isn’t Optional
HTML emails are engaging, but a plain text version is critical for accessibility. Some recipients prefer plain text for simplicity, while others may use devices that can’t process HTML.
Plain Text Example:
“Shop our collection and save up to 50%. Visit our website for more details.”
Engage with Data
Every audience has unique preferences, and tracking engagement helps refine your design. For example:
- Emails with descriptive alt text have higher click-through rates.
- High-contrast designs improve engagement by nearly 15%.
Regularly analyze metrics to identify which accessibility features resonate most with your audience.
Accessibility Is Inclusivity
Email accessibility bridges the gap between creativity and usability, it doesn’t limit creativity. By focusing on inclusive practices like clear fonts, high-contrast designs, and detailed alt text, you create emails that resonate with all recipients. Accessibility opens doors, making your message more engaging, impactful, and widely understood. Would you like assistance designing your next accessible email campaign? Reach out for expert advice and tools to ensure your emails are as inclusive as they are compelling.
Last Updated 1 month ago

